Unlocking Webflow's Accessibility Potential: A Guide with accessiBe
.webp)
Web accessibility
In today's digital world, making websites accessible isn't just about making them look good. It's about making sure everyone can use them, no matter what. Think about it: there are people with all kinds of abilities and situations out there. By making websites easy to use for everyone, we're opening up the internet to a whole bunch of people who might otherwise miss out. So, when we're building websites, let's not just focus on the visuals. Let's make sure they're user-friendly for everyone, including folks with disabilities, older users, and those facing temporary challenges. We've got guidelines like the Web Content Accessibility Guidelines (WCAG) to help us out. So, instead of seeing accessibility as just another box to check, let's see it as a way to level the playing field online and give everyone a fair shot at enjoying what the internet has to offer.
For more details around ADA website compliance checklist
What are the limitation with webflow accessibility
It seems like Webflow, despite its focus on design, lacks built-in components for web accessibility. While they've made some adjustments to be more 'accessible-friendly,' crucial features like screen reader compatibility and keyboard navigation are still missing. Users are directed to refer to the WCAG 2.1 AA for guidance, but there aren't any automated tools within Webflow to help implement these standards.
Achieving accessibility manually by following the WCAG can be daunting, especially for those attracted to Webflow's promise of 'no coding' required. For most users, outsourcing accessibility enhancements could be expensive, potentially costing thousands of dollars. This situation leaves Webflow users in a tricky spot, as they have to navigate between their desire for sleek design and the imperative of making their websites accessible to all users. Webflow ADA compliance app.
What is accessiBe?
AccessiBe is a web accessibility solution that helps make websites accessible to people with disabilities. It is designed to automatically identify and fix accessibility issues on a website, ensuring that it complies with the Web Content Accessibility Guidelines (WCAG) and the Americans with Disabilities Act (ADA). AccessiBe integrates with various content management systems (CMS) like Webflow, providing a comprehensive solution for website owners to ensure their sites are accessible to all users, including those with disabilities.
Installation process
1. Login in accessible
2. Go to Installation page from the navbar

3. Copy the script

4. Go to project setting of your webflow site
5. In the custom code tabs of project setting paste it in your Footer code and save it.
6. Publish the site to see it live!

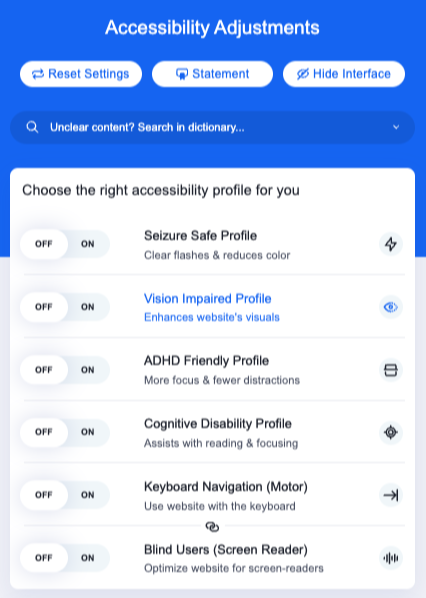
What it feature does accessiBe offers?

Seizure Safe Profile: Clear flashes and reduces color this safely eliminated risk of seizures caused by flashing or blink animation and risky color combination.
Vision Impaired Profile: Adjusts website in such a way it becomes accessible to majority of visual impairments.
ADHD Friendly profile: this helps reduce distractions to help people with ADHD and Neurodevelopmental disorders browse rad and focus more easily.
Cognitive Disability Profile: This feature provides help to users with cognitive disabilities such as Autism, Dyslexia, CVA, and others, to focus on the essential elements of the website more easily.
Keyboard Navigation: This profile enables motor-impaired persons to operate the website using the keyboard Tab, Shift+Tab, and the Enter keys.
Blind Users: This profile adjusts the website to be compatible with screen-readers such as JAWS, NVDA, VoiceOver, and TalkBack.

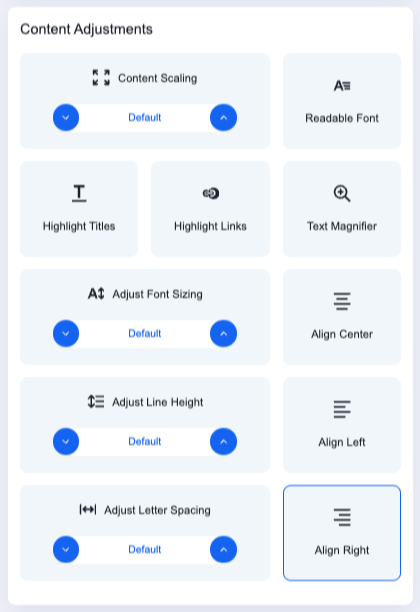
Content Scaling: helps with scaling the content to make it easily readble
Adjust font sizing, Readable fonts
Adjust line height/spacing: helps user adjust line height and spacing of the font
Text alignment: with this user can adjust the text alignment between left, right and center
Text Magnifiter: helps user magnify text while hovering over it.

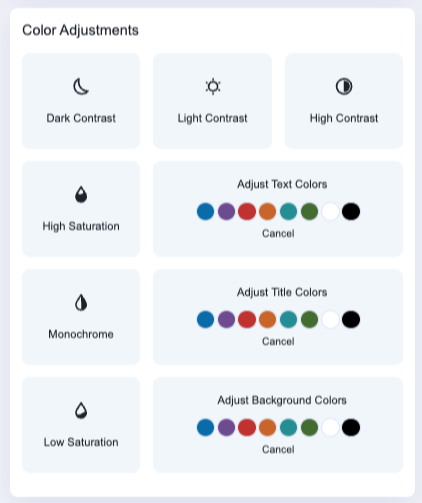
This tool offers various color adjustments featues like Dark Contrast, Light contrast, high contrast, high saturation, monochrome, low saturation and adjusting text/tile/background colors.

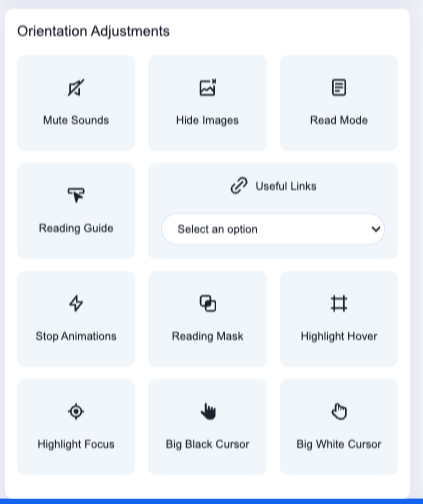
When it comes to orientation adjustments it has mute sounds, hide images, read more, reading guide, stop animations, reading mask, highlight hover, highlight focus and Big black/white cursor.
"This review was written in association with accessiBe."
related articles

The Future of Web Development: Will No-Code Platforms Dominate?

Webflow SEO Checklist for Beginners and Advanced Users